专为设计师和开发者打造的 xScope 是一套功能强大的工具集,能够完美满足屏幕图形与布局的测量、审查和测试需求。xScope 的工具悬浮于桌面窗口之上,可通过工具栏、菜单栏和/或快捷键快速调用。
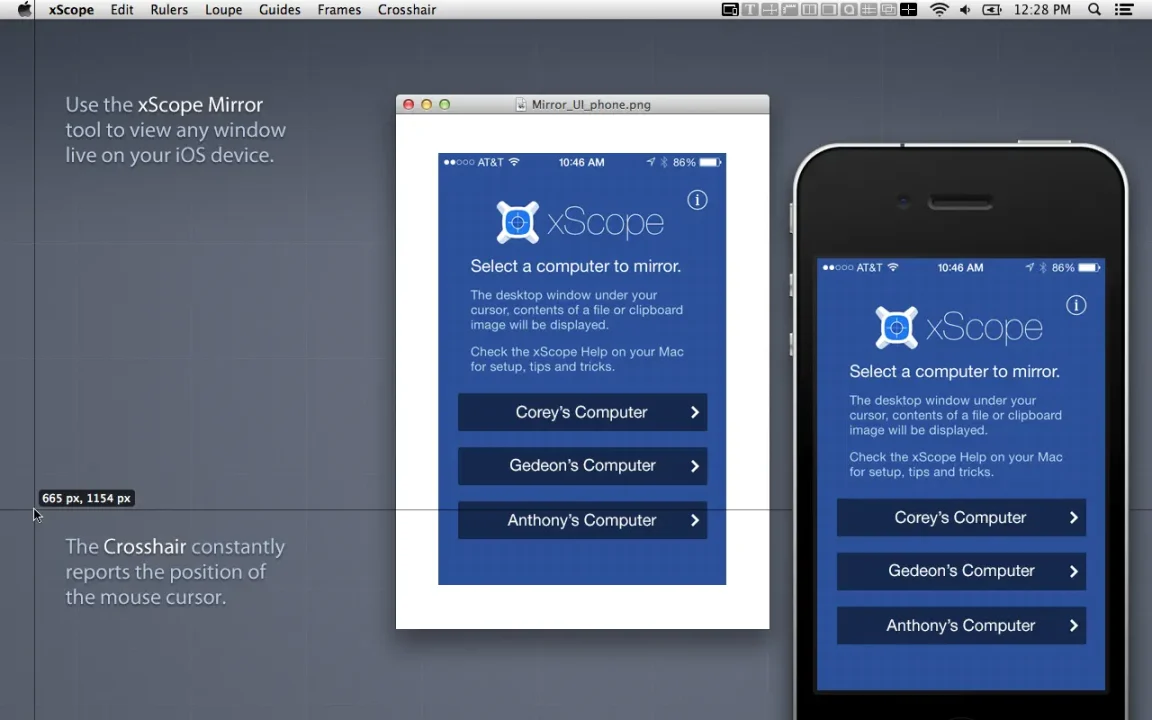
🔍 镜像工具(Mirror)
- 远程查看 – 在 iOS 设备、AirPlay 或 Apple Watch 上轻松预览 Photoshop 文件或窗口
- 智能模板 – 自动在 iOS 设备上显示图标或壁纸的视觉稿
- 无干扰界面 – 工作界面零遮挡,操作更专注
- 安全保障 – 通过偏好设置自由开关用户认证请求
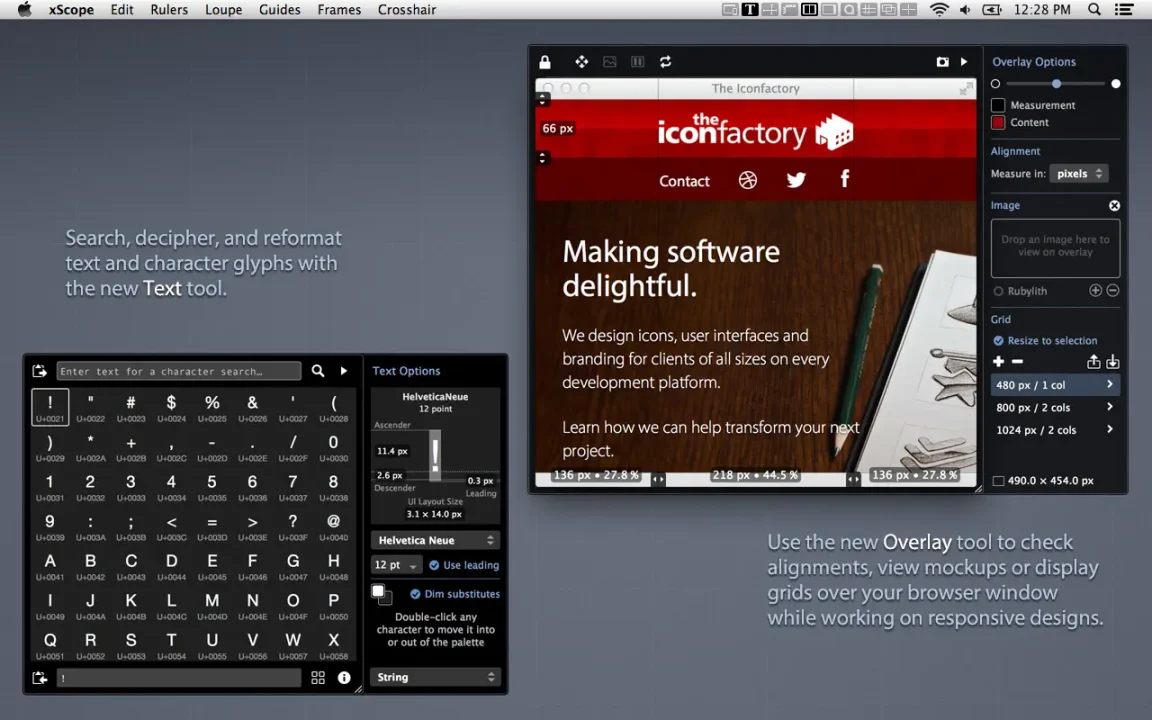
✨ 文本工具(Text – 全新推出!)
- 智能搜索 – 支持通过名称或标签搜索 10 万+ Unicode 字符
- 文本解析 – 解码文本实体、编码、常量等复杂内容
- 格式转换 – 支持字符串、实体、URL 编码等多种输出格式
- 字形测量 – 显示文本行、字符及网页布局,包含字体参数与 CSS 信息
- 字符面板 – 收藏常用 Unicode 字符的便捷工作区
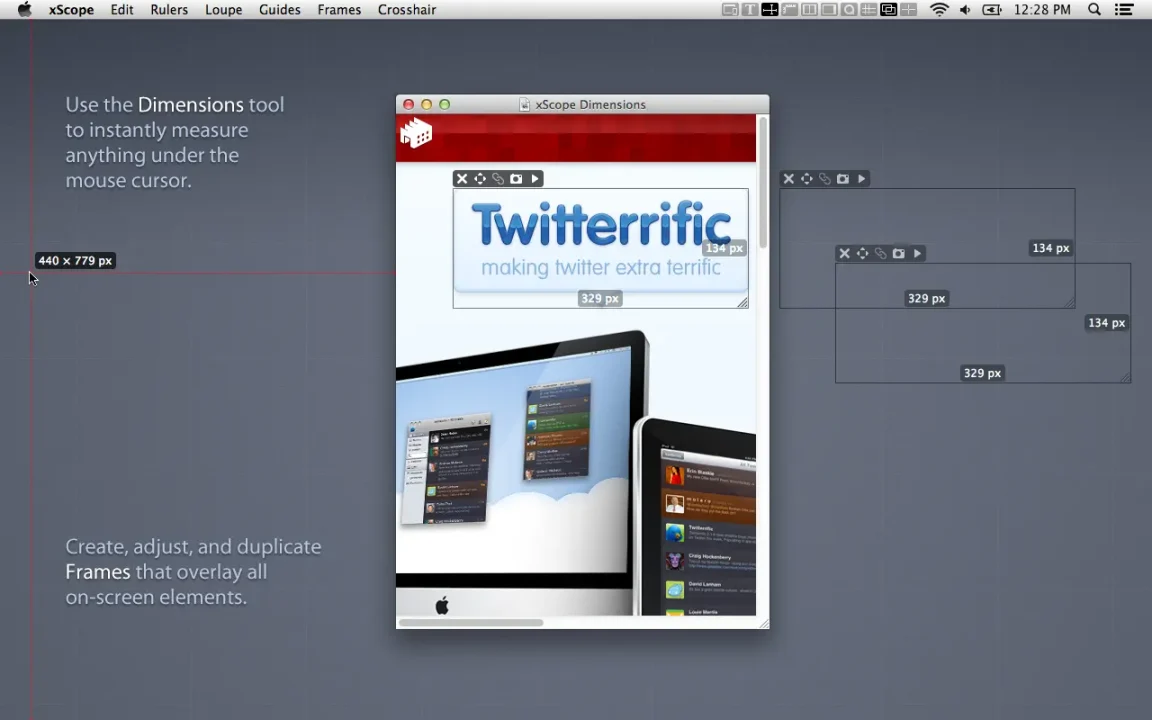
📏 尺寸工具(Dimensions)
- 实时捕捉屏幕上任意元素的尺寸
- 快速测量对象间距
- 支持对测量元素进行截图
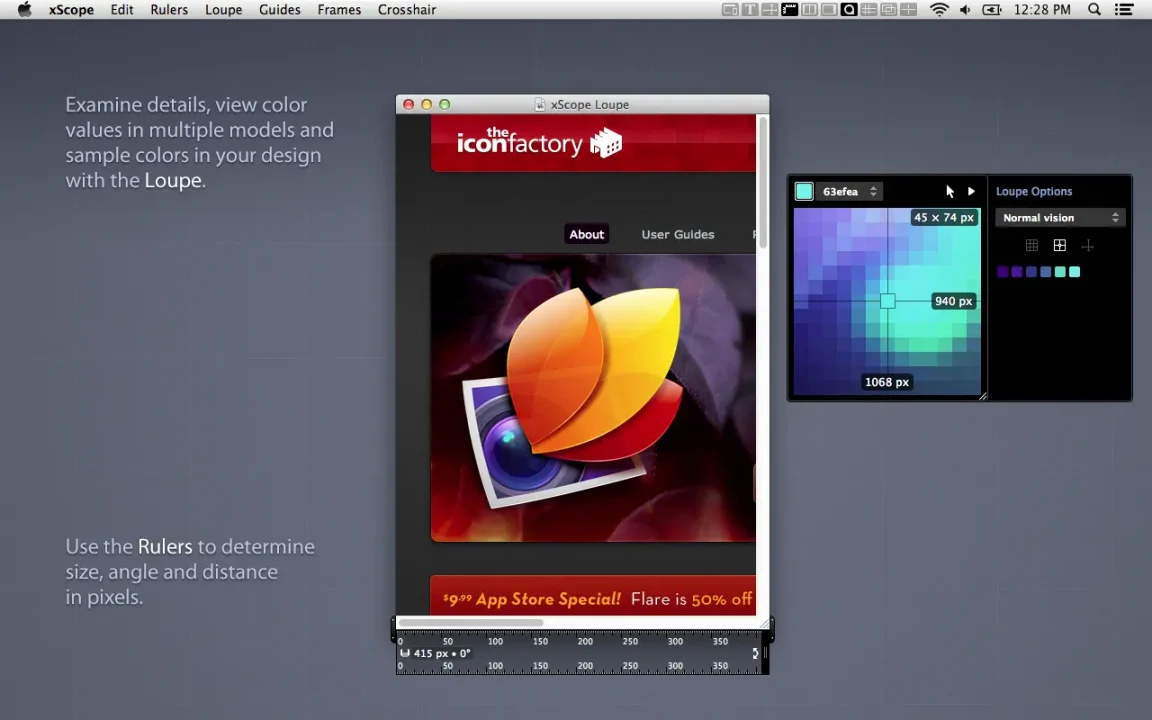
📐 标尺工具(Rulers)
- 高精度屏幕像素标尺
- 双标尺同步模式,轻松进行屏幕对比
- 按住 Control 键自动吸附屏幕内容边缘
- 支持水平/垂直长度自由调节
- 360 度全角度旋转
- 显示旋转标尺的增量值
🖼️ 叠加工具(Overlay – 全新推出!)
- 网页开发增强 – 附着窗口提升开发效率
- 对齐标记 – 支持 px/em/pt 和百分比单位的定位检测
- 透明设计稿叠加 – 在 HTML/CSS 代码层上显示透明设计稿
- 断点网格系统 – 与媒体查询保持同步的网格
- 断点循环预览 – 快速查看 CSS 中定义的所有尺寸效果
- 全页截图 – 一键获取完整网页截图
- iOS 模拟器支持 – 完美适配 Safari 测试与原生应用开发
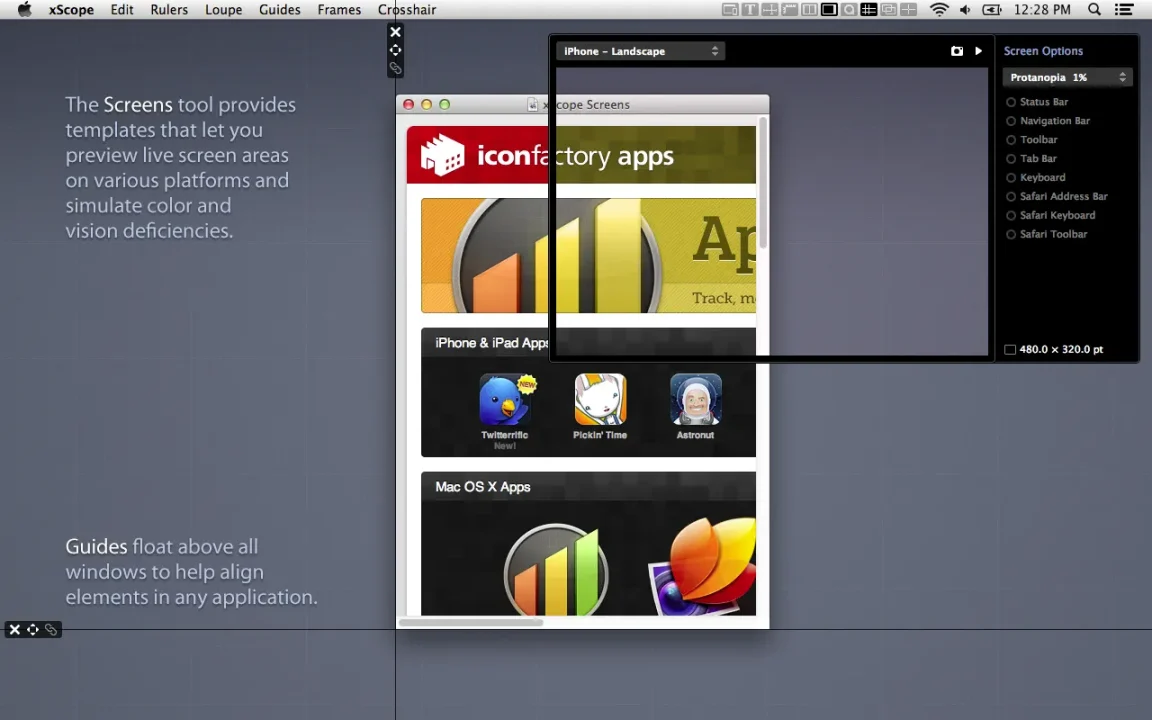
📺 屏幕工具(Screens)
- 直观查看任意屏幕尺寸的实际显示区域
- 按 iOS/Android/Mac/Windows/电视等平台分类
- 使用预设模板或创建自定义模板
- 显示 4:3 和 16:9 电视的标题安全区与游戏安全区
- 模拟色盲、老花等用户视觉障碍
- Retina 显示屏普通画质模拟功能
- 支持自定义操作系统/浏览器显示区域
🔬 放大镜工具(Loupe)
- 实时放大鼠标所在区域
- RGB/HSB/HEX/CSS3 rgb()/HTML 多格式取色
- 结合尺寸工具进行放大区域测量
- 多格式色彩同步参考(如同时查看 HEX 与 RGB)
- Shift+Cmd+C 快速创建动态色板
- 支持导入/导出 .ACO 色板文件
- 模拟色盲、老花等视觉障碍
- 显示鼠标坐标参考值
- 支持锁定窗口内容或鼠标位置
🧭 参考线工具(Guides)
- 悬浮于屏幕顶层的垂直/水平参考线
- 放置时显示像素级定位
- 显示参考线间距像素值
- 支持参考线位置保存与加载
- 多显示器兼容
🖼️ 画框工具(Frames)
- 可调节的悬浮标记框
- 按住 Control 键自动吸附屏幕内容边缘
- Cmd+Shift+5 快速创建选区画框
- 显示预设网格辅助构图
- 自由创建/移动/复制/编辑画框
- 支持画框位置保存与加载
✛ 十字线工具(Crosshair)
- 实时显示鼠标坐标
- 支持左上角(设计模式)与左下角(开发模式)坐标原点切换